-
[#4day] 프론트엔드 공부 주저리개발일지/FE 2022. 10. 27. 17:27반응형
수강 중간에 궁금증이 생긴 나 참을 수 없어서 알아본 뒤 정리겸 포스팅하게 되었다.
🎀 강의에 대한 소개는 다음 글에 있어요!
https://coding7281.tistory.com/9[#1day] 프론트엔드 공부 주저리
한참 프로젝트를 경험하고 공부하기 위해 이것저것 지원하던 어느 날 인프런에 들어갔는데 수업이 하나 눈에 띄었다. 바로, [만들면서 배우는 프론트엔드 DO IT 코딩] 이라는 수업이었다! 하루 하
coding7281.tistory.com
해당 프로젝트에서는 react의 createContext를 import 하여 사용하게 된다.
그런데 이때, VisualStudio Code에서 createContext를 확인해보면 두개의 createContext를 확인할 수 있는데 바로 node.js의 vm과 react의 createContext이다.
🎈도대체 vm의 createContext와 react의 createContext는 뭐가 다른거지?
이런 의문이 발생한 나는 먼저 vscode에서 해당 메서드를 찾아보기 시작했다.
vm의 createContext 먼저 오류가 발생한 과정에 대해 설명해보자면, 상기 사진과 같이 import를 진행하면 하기 사진과 동일한 오류가 발생됨을 볼 수 있다.

오류 화면 이때, InAuthUserContext란 인증 정보를 하위 컴포넌트에서 쉽게 접근할 수 있도록 context를 활용하여 데이터를 전역적으로 공유시키는 방법이다.
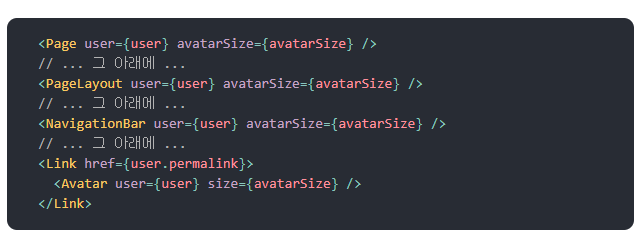
다음과 같은 일을 방지하고자 함인데 실제로 데이터가 필요한 곳은 Avatar 컴포넌트이나 하위 컴포넌트에서 데이터에 접근하기 위해서는 상위로, 또 상위로 타고 올라가야 한다. 그러면 반대로 상위 컴포넌트에서 하위 컴포넌트에 접근하기 위해서는 코드가 지속적으로 반복되게 된다.
어찌됐든 먼저 하던 이야기로 돌아가자면, vm에서 import 된 createContext의 위치를 보면 node의 vm.d.ts 파일임을 확인할 수 있게 된다. 그리고 이때 다음과 같은 정의를 발견하게 된다.function createContext(sandbox?: Context, options?: CreateContextOptions): Context;
해당 메서드는 vm 모듈 메서드로 다음 공식 문서에서 확인할 수 있다.
https://nodejs.org/api/vm.html#vmcreatecontextcontextobject-optionsVM (executing JavaScript) | Node.js v19.0.0 Documentation
VM (executing JavaScript)# Source Code: lib/vm.js The node:vm module enables compiling and running code within V8 Virtual Machine contexts. The node:vm module is not a security mechanism. Do not use it to run untrusted code. JavaScript code can be compiled
nodejs.org
스크립트를 실행할 수 있는 가상 머신 또는 샌드박스를 준비하는 메서드이며 runinContext()사용시 지정된 컨텍스트에서 JS 코드를 실행하고 결과를 반환하게 된다.
개인적인 결론으로는 가상 머신을 세팅시키는 일종의 준비 과정 메서드라고 생각된다.
🎈 그렇다면, 반대로 React의 createContext는 무엇을 의미할까?
React의 createContext는 트리 안에서 전역적으로 사용될 수 있는 데이터를 공유할 수 있도록 하는 방법이다.
예를들어 서버에서 받아온 로그인 정보를 저장해두었다가 다른 페이지로 넘어갔을 때 현재 로그인된 상태인지 여부에 따라 다른 페이지를 보여줄 수 있는 것이다.
이렇듯이 DOM으로 따지자면 트리의 가장 맨 위에서 단계마다 일일이 props를 넘겨주는 것이 아닌, 트리 전체에 데이터를 제공할 수 있게되고 이는 즉 하위 컴포넌트에 바로 props가 전달된다는 의미이다.
💎createContext에 대한 조금 더 자세한 내용을 알고싶다면 다음 공식 문서를 참고하자.
https://ko.reactjs.org/docs/context.html#when-to-use-contextContext – React
A JavaScript library for building user interfaces
ko.reactjs.org
VM 관련 추가 참고 ✔ https://homzzang.com/b/njs-62
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
역시 공부는 틀리면서 배우는 것...😢
반응형'개발일지 > FE' 카테고리의 다른 글
[#5-day] 프론트엔드 공부 주저리 (0) 2022.11.03 [#s-day] 프론트엔드 공부 주저리(vercel , Netlify etc) (0) 2022.11.01 [#3day] 프론트엔드 공부 주저리 (0) 2022.10.25 [#2day] 프론트엔드 공부 주저리 (0) 2022.10.20 [#1day] 프론트엔드 공부 주저리 (0) 2022.10.20